Creating a radar system with Arduino involves developing a device that emits electromagnetic waves, detects their reflections from nearby objects, and interprets this data to generate a visual representation of the surroundings. Typically, ultrasonic or radar sensors are employed for distance measurement, while servo motors control the sensor's direction.
In this project, Arduino acts as the central processing unit, coordinating sensor readings, motor movements, and data analysis. The sensor emits waves, which bounce off objects and return to the sensor. By calculating the time taken for waves to return, Arduino determines object distance. By rotating the sensor using servo motors, the system scans the area, creating a comprehensive map of object locations.
Arduino processes the collected data, presenting it visually, such as through a graphical interface on a computer or a dedicated display screen. This enables real-time visualization of surroundings, aiding in obstacle detection or environmental mapping.
Building a radar system with Arduino provides hands-on experience in radar technology, enhancing skills in sensor integration, data processing, and visualization. Its applications span robotics, surveillance, and navigation, making it an educational and versatile project for Arduino enthusiasts.
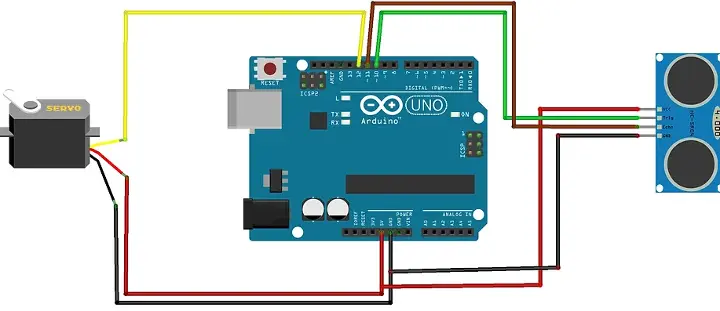
Circuit Diagram :-

Arduino Code :-
#include <Servo.h>.
// Defines Tirg and Echo pins of the Ultrasonic Sensor
const int trigPin = 10;
const int echoPin = 11;
// Variables for the duration and the distance
long duration;
int distance;
Servo myServo; // Creates a servo object for controlling the servo motor
void setup() {pinMode(trigPin, OUTPUT); // Sets the trigPin as an Output
pinMode(echoPin, INPUT); // Sets the echoPin as an Input
Serial.begin(9600);
myServo.attach(12); // Defines on which pin is the servo motor attached
}
void loop() {// rotates the servo motor from 15 to 165 degrees
for(int i=15;i<=165;i++){ myServo.write(i);
delay(30);
distance = calculateDistance();
Serial.print(i); // Sends the current degree into the Serial Port
Serial.print(","); Serial.print(distance); // Sends the distance value into the Serial Port
Serial.print(".");}
// Repeats the previous lines from 165 to 15 degrees
for(int i=165;i>15;i--){ myServo.write(i);
delay(30);
distance = calculateDistance();
Serial.print(i);
Serial.print(",");Serial.print(distance);
Serial.print(".");}
}
// Function for calculating the distance measured by the Ultrasonic sensor
int calculateDistance(){ digitalWrite(trigPin, LOW);
delayMicroseconds(2);
// Sets the trigPin on HIGH state for 10 micro seconds
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
duration = pulseIn(echoPin, HIGH);
distance= duration*0.034/2;
return distance;
}
Processing Code :-
import processing.serial.*; // imports library for serial communication
import java.awt.event.KeyEvent;
import java.io.IOException;
Serial myPort; // defines Object Serial
// defubes variables
String angle="";
String distance="";
String data="";
String noObject;
float pixsDistance;
int iAngle, iDistance;
int index1=0;
int index2=0;
PFont orcFont;
void setup() {size (1200, 700); // ***CHANGE THIS TO YOUR SCREEN RESOLUTION***
smooth();
myPort = new Serial(this,"COM5", 9600); // starts the serial communication
myPort.bufferUntil('.'); }
void draw() {fill(98,245,31);
// simulating motion blur and slow fade of the moving line
noStroke();
fill(0,4);
rect(0, 0, width, height-height*0.065);
fill(98,245,31); // green color
// calls the functions for drawing the radar
drawRadar();
drawLine();
drawObject();
drawText();
}
void serialEvent (Serial myPort) { // starts reading data from the Serial Port data = myPort.readStringUntil('.');data = data.substring(0,data.length()-1);
index1 = data.indexOf(","); angle= data.substring(0, index1);
distance= data.substring(index1+1, data.length());
// converts the String variables into Integer
iAngle = int(angle);
iDistance = int(distance);
}
void drawRadar() {pushMatrix();
translate(width/2,height-height*0.074);
noFill();
strokeWeight(2);
stroke(98,245,31);
// draws the arc lines
arc(0,0,(width-width*0.0625),(width-width*0.0625),PI,TWO_PI);
arc(0,0,(width-width*0.27),(width-width*0.27),PI,TWO_PI);
arc(0,0,(width-width*0.479),(width-width*0.479),PI,TWO_PI);
arc(0,0,(width-width*0.687),(width-width*0.687),PI,TWO_PI);
// draws the angle lines
line(-width/2,0,width/2,0);
line(0,0,(-width/2)*cos(radians(30)),(-width/2)*sin(radians(30)));
line(0,0,(-width/2)*cos(radians(60)),(-width/2)*sin(radians(60)));
line(0,0,(-width/2)*cos(radians(90)),(-width/2)*sin(radians(90)));
line(0,0,(-width/2)*cos(radians(120)),(-width/2)*sin(radians(120)));
line(0,0,(-width/2)*cos(radians(150)),(-width/2)*sin(radians(150)));
line((-width/2)*cos(radians(30)),0,width/2,0);
popMatrix();
}
void drawObject() {pushMatrix();
translate(width/2,height-height*0.074);
strokeWeight(9);
stroke(255,10,10); // red color
pixsDistance = iDistance*((height-height*0.1666)*0.025);
// limiting the range to 40 cms
if(iDistance<40){// draws the object according to the angle and the distance
line(pixsDistance*cos(radians(iAngle)),-pixsDistance*sin(radians(iAngle)),(width-width*0.505)*cos(radians(iAngle)),-(width-width*0.505)*sin(radians(iAngle)));
}
popMatrix();
}
void drawLine() {pushMatrix();
strokeWeight(9);
stroke(30,250,60);
translate(width/2,height-height*0.074);
line(0,0,(height-height*0.12)*cos(radians(iAngle)),-(height-height*0.12)*sin(radians(iAngle)));
popMatrix();
}
void drawText() { // draws the texts on the screenpushMatrix();
if(iDistance>40) {noObject = "Out of Range";
}
else {noObject = "In Range";
}
fill(0,0,0);
noStroke();
rect(0, height-height*0.0648, width, height);
fill(98,245,31);
textSize(25);
text("10cm",width-width*0.3854,height-height*0.0833); text("20cm",width-width*0.281,height-height*0.0833); text("30cm",width-width*0.177,height-height*0.0833); text("40cm",width-width*0.0729,height-height*0.0833);textSize(40);
text(" VIRAL SCIENCE ", width-width*0.875, height-height*0.0277); text("Angle: " + iAngle +" °", width-width*0.48, height-height*0.0277); text("Distance: ", width-width*0.26, height-height*0.0277); if(iDistance<40) { text(" " + iDistance +" cm", width-width*0.225, height-height*0.0277);}
textSize(25);
fill(98,245,60);
translate((width-width*0.4994)+width/2*cos(radians(30)),(height-height*0.0907)-width/2*sin(radians(30)));
rotate(-radians(-60));
text("30°",0,0);resetMatrix();
translate((width-width*0.503)+width/2*cos(radians(60)),(height-height*0.0888)-width/2*sin(radians(60)));
rotate(-radians(-30));
text("60°",0,0);resetMatrix();
translate((width-width*0.507)+width/2*cos(radians(90)),(height-height*0.0833)-width/2*sin(radians(90)));
rotate(radians(0));
text("90°",0,0);resetMatrix();
translate(width-width*0.513+width/2*cos(radians(120)),(height-height*0.07129)-width/2*sin(radians(120)));
rotate(radians(-30));
text("120°",0,0);resetMatrix();
translate((width-width*0.5104)+width/2*cos(radians(150)),(height-height*0.0574)-width/2*sin(radians(150)));
rotate(radians(-60));
text("150°",0,0);popMatrix();
}
Components :-